The other day Lauren asked about how I created social media buttons with PowerPoint and since I've loved this trick since I discovered it, I thought I would share with those of you who wanted to know!
Lauren is a friend of mine who blogs over at "The Anstey's". Have a peek at her blog, it's one of my go-to blogs each day. (Go on, I'll wait...). Wonderful, yes?
Well I thought her bright and beautiful blog would be a perfect example for creating social media buttons.
To begin, I wanted to find some flowers that matched her fresh background. I googled "scrapbook flowers" and clicked the "clip-art" option for searching in Google. (Under Search Tools).
The best option I found was this brown flower below.
I copied and pasted the image into PowerPoint...
Now, brown does not at all go with the bright and fun feel of Lauren's blog so to switch up the colour I clicked "Recolor" and chose an accent color in blue.
Much better...
Now I wanted to make the center of the flower more closely resemble the pretty yellow one on her blog. To do that I inserted an "oval" from basic shapes.
It pops into our image like so... bleh...
I simply changed the color to white, removed the line and shadow and voila!
Then I duplicated that white circle and made a yellow one...
It depends on what version of PowerPoint you are running, but my colour options look like this. (You can also see where I unchecked the "shadow" box.):To make the yellow dots around the circle I changed the line to red, then under style chose "dashed" and adjusted the weight of the line until it looked like the one on Lauren's blog.
Next, I needed to add a social icon to the image. I searched "twitter bird" and under images picked one! (Copy and paste into PowerPoint).
I set the color to black and white and that made the bird white. You can also find a white version of the twitter bird or recolor it using the same option that we did above for the flower.
If the background of the image isn't "clear" already, you could end up with a bird and a big black rectangle around it. If this is the case, "set transparent colour"is my best friend. Click it and then select the background of your image. (It looks like the option below on my comp, but I'm not sure about other versions of ppt.)
Next you need to group all the images you have stacked together. Do this by dragging your mouse around all of them so they are all highlighted. Then right click on the image and select "Grouping" and then "Group".
After everything is grouped, right click on the image and click "Save as Picture..." and save it to your computer.
Once the image is saved, upload it to a photo hosting site. I use photobucket.com. Create an account, and an album for your "blog photos".
Now you need to prep your blog to insert the image.
Go to layout and "add a gadget".
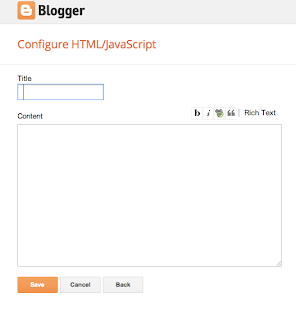
Select the HTML box option.
It should look like this:
You can repeat the second line of code for each button. (Make sure you have the "div" part of the code at the end of all your buttons.)
Replace "YOUR LINK" with the website address of where you want your button to lead. For example: http://twitter.com/melanieathomp
The YOUR DIRECT LINK FOR IMAGE can be replaced with the code from your image in Photobucket. Go to your Photobucket and click on the image you want to use as your button. Once you are at the image click on the button on the far right that is pictured below (The one with the arrow. You can find it at the top right of the screen).
You should then get a box that looks like this:
Click the "Direct link" option (it will automatically copy for you) and there is the code you need!
Click save.
Now you should be able to see pretty social buttons on your blog!
Things to note:
- This was specific to "blogger".
- Be sure to place the gadget in your layout in the place you want the buttons to appear.
- I didn't talk about resizing the image, but when in ppt make sure to create a very small image. (Icon sized- to your preference).
- You can create just about any type of button you want this way.
- You can obviously import all kinds of shapes and textures for your buttons. I just used a simple square of burlap for mine!
Psst I've joined Facebook. Come follow along at SThomping Ground!




























Absolutely amazing!! Thanks so much for putting this together. I'm going to experiment with a new look for the blog and this post will definitely help!
ReplyDeleteNo problem at all! It's basically how I made each piece of the blog. Let me know if you have any questions as you go- it took so much time and trial and error to get some aspects done so it may as well go to use helping someone else too! :)
DeleteHey Mel! I was able to get my buttons up and running this morning - it did take some trial and error though, when I first put in your code for all three buttons they aligned themselves vertically rather than horizontally. So I played with the code (I don't know the first thing about HTML but seem to do ok with deleting parts of code to see how it effects the outcome). Turns out when I indicate text align: left and I delete the div and div class... content for each of the buttons after the first, it works. I don't know if thats messy coding or what but the buttons are now aligned horizontally and they each link up to their respective sites.... so I couldn't really ask for anything better. Thanks again for your instructions. You're a great teacher!! I am so inspired to revamp my blogs its sort of dominated my mind a little!
DeleteYou make it seem so simple! Thanks for sharing!
ReplyDeleteThanks! It's no problem at all! :)
DeleteThanks so much for the clear instructions, Melanie! I'm going to try this today. Hee hee. Fun! Hope you have a wonderful Thursday!
ReplyDeleteCarole
No problem! Let me know how it goes! :)
DeleteThat you SO much for this post! I used it to finally create some buttons for my blog and am giving you a shout out tomorrow on my post. I hope that is okay!
ReplyDelete~Holly
Fourth Grade Flipper
I'm sorry I'm so late replying! So glad you found this post helpful. I'm popping over to see right now! Thanks! =)
Delete